因为要写博客,一是要跟美国接轨,去外国博客上找文章翻译。二是也就经常也要去一些中国的博客聚合宣传一下博客。
可是去多了这些中国博客聚合网站,就发现不知道这些声称web2.0的网站在做什么。特别Bolaa360,大旗这些似乎已经小有名气的网站,说他在做社区论坛,他还搞什么博客排行在个人博客上大放广告。
链接着个人博客上的广告到这些网站上,以为会有博客聚合之类的东西宣传自己的博客,那个Bolaa360根本就没有看到有这个链接……本身网站就是web1.0的,没有看到什么web2.0流行,用户浏览界面美观实用人性化的ajax技术。(说道web2.0和美观,大家可以访问优酷网站看看,对,就是那个因为张钰裸视事件出名的网站,目前那是我看到和感到web2.0的中国网站,不仅仅是浏览方便人性化。)其次网站的主题很烂,做开放社区!?天阿,中国的社区还不够多吗?何况你在博客上做的广告,大家都写博客了,哪有时间还去你得社区闲逛?更何况单独把博客上的文章再发一遍?个人是写博客已经很累了,绝对没有经历再去这些所谓开放社区贡献体力。
麦田新作的蚂蚁社区倒是有模有样的有个聚合,不过支持的范围太窄了,就支持国内几家大得bsp,我们这些国外的,独立的博客都不支持。不知道是技术不过关,还是这样简单,国内的bsp直接帮他们把敏感文章审核了,他们就不必担心撞墙……
而这些光作开放社区的,个人估计——一个一个倒闭……烧钱无用=垃圾网站……
毕竟国外的博客生态恋其实已经很清楚了,大家人手一个博客,发表经典文章,大家去看,博客上有广告,bsp和博客作者一起盈利。而那些web2.0博客聚合网站就通过提供这些博客技术支援而盈利,利用youtube,难道不是很多情况下粘贴在博客上供浏览的吗?myspace不是也在做博客和视频?你仔细看myspace的个人页面,不就是一个交友型的博客展示页面?
而feedbuner不就是通过烧录大家博客的rss赚钱?rss广告正在试验中……
中国现在缺少的,就是一个大气的web2.0博客聚合网站,不仅兼收并蓄所有互联网多样性博客,而且了解自己的web2.0理念并不是又做社区又做博客聚合,而是专一化的做大做好博客聚合!
2006年12月30日星期六
web2.0:中国的博客聚合之路
web2.0:中国的博客聚合之路
因为要写博客,一是要跟美国接轨,去外国博客上找文章翻译。二是也就经常也要去一些中国的博客聚合宣传一下博客。
可是去多了这些中国博客聚合网站,就发现不知道这些声称web2.0的网站在做什么。特别Bolaa360,大旗这些似乎已经小有名气的网站,说他在做社区论坛,他还搞什么博客排行在个人博客上大放广告。
链接着个人博客上的广告到这些网站上,以为会有博客聚合之类的东西宣传自己的博客,那个Bolaa360根本就没有看到有这个链接……本身网站就是web1.0的,没有看到什么web2.0流行,用户浏览界面美观实用人性化的ajax技术。(说道web2.0和美观,大家可以访问优酷网站看看,对,就是那个因为张钰裸视事件出名的网站,目前那是我看到和感到web2.0的中国网站,不仅仅是浏览方便人性化。)其次网站的主题很烂,做开放社区!?天阿,中国的社区还不够多吗?何况你在博客上做的广告,大家都写博客了,哪有时间还去你得社区闲逛?更何况单独把博客上的文章再发一遍?个人是写博客已经很累了,绝对没有经历再去这些所谓开放社区贡献体力。
麦田新作的蚂蚁社区倒是有模有样的有个聚合,不过支持的范围太窄了,就支持国内几家大得bsp,我们这些国外的,独立的博客都不支持。不知道是技术不过关,还是这样简单,国内的bsp直接帮他们把敏感文章审核了,他们就不必担心撞墙……
而这些光作开放社区的,个人估计——一个一个倒闭……烧钱无用=垃圾网站……
毕竟国外的博客生态恋其实已经很清楚了,大家人手一个博客,发表经典文章,大家去看,博客上有广告,bsp和博客作者一起盈利。而那些web2.0博客聚合网站就通过提供这些博客技术支援而盈利,利用youtube,难道不是很多情况下粘贴在博客上供浏览的吗?myspace不是也在做博客和视频?你仔细看myspace的个人页面,不就是一个交友型的博客展示页面?
而feedbuner不就是通过烧录大家博客的rss赚钱?rss广告正在试验中……
中国现在缺少的,就是一个大气的web2.0博客聚合网站,不仅兼收并蓄所有互联网多样性博客,而且了解自己的web2.0理念并不是又做社区又做博客聚合,而是专一化的做大做好博客聚合!
2006年12月27日星期三
台湾发生7.2级地震,海底光缆大面积中断
难怪今天上博客也慢,上myspace根本上不去……blogspot现在也太慢了,更新暂停几天:)大家海涵
12月26日晚20点25分,台湾发生7.2级地震,使众多路由经过台湾的海光缆系统陆续发生中断,其中有亚太一号、亚太二号、中美、亚欧三号、Flag、C2C等,和中国电信相关的海缆中断情况如下:
- 中美海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚欧三号海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚太二号海缆S7于12月27日 00:06 距离台湾淡水登陆站904公里左右发生中断;
- 亚太二号海缆S3于12月27日 02:00 距离崇明登陆站2100公里左右(靠近台湾处)发生中断;
- Flag光缆亚太系统于12月26日 20:43 在韩国到香港段中断;
- Flag光缆亚欧段于12月27日 04:56 在香港到上海段中断。
以上情况使中国电信到北美、台湾等方向的互联网电路大量中断,到欧洲、亚太等方向的专线、话音电路部分中断。
台湾地震
中美海底光缆示意图
中国地震台网图片
UPDATE: 海底光缆的具体修复过程如下:
- 机器人潜下水后,通过扫描检测,找到破损海底光缆的精确位置。
- 机器人将浅埋在泥中的海底光缆挖出,用电缆剪刀将其切断。船上放下绳子,由机器人系在光缆一头,然后将其拉出海面。同时,机器人在切断处安置无线发射应答器。
- 用相同办法将另一段光缆也拉出海面。和检修电话线路一样,船上的仪器分别接上光缆两端,通过两个方向的海底光缆登陆站,检测出光缆受阻断的部位究竟在哪一端。之后,收回较长一部分有阻断部位的海底光缆,剪下。另一段装上浮标,暂时任其漂在海上。
- 接下来靠人工将备用海底光缆接上中美海底光缆的两个断点。连接光缆接头,可是个“技术含量”极高的活,非一般人能够胜任,必须是经过专门的严格训练、并拿到国际有关组织的执照后的人员,才能上岗操作。像这样的“接头工”,上海电信方面目前只有三四名。
- 备用海底光缆接上后,经反复测试,通讯正常后,就抛入海水。这时,水下机器人又要“上阵”了:对修复的海底光缆进行“冲埋”,即用高压水枪将海底的淤泥冲出一条沟,将修复的海底光缆“安放”进去。
台湾发生7.2级地震,海底光缆大面积中断
难怪今天上博客也慢,上myspace根本上不去……blogspot现在也太慢了,更新暂停几天:)大家海涵
12月26日晚20点25分,台湾发生7.2级地震,使众多路由经过台湾的海光缆系统陆续发生中断,其中有亚太一号、亚太二号、中美、亚欧三号、Flag、C2C等,和中国电信相关的海缆中断情况如下:
- 中美海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚欧三号海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚太二号海缆S7于12月27日 00:06 距离台湾淡水登陆站904公里左右发生中断;
- 亚太二号海缆S3于12月27日 02:00 距离崇明登陆站2100公里左右(靠近台湾处)发生中断;
- Flag光缆亚太系统于12月26日 20:43 在韩国到香港段中断;
- Flag光缆亚欧段于12月27日 04:56 在香港到上海段中断。
以上情况使中国电信到北美、台湾等方向的互联网电路大量中断,到欧洲、亚太等方向的专线、话音电路部分中断。
台湾地震
中美海底光缆示意图
中国地震台网图片
UPDATE: 海底光缆的具体修复过程如下:
- 机器人潜下水后,通过扫描检测,找到破损海底光缆的精确位置。
- 机器人将浅埋在泥中的海底光缆挖出,用电缆剪刀将其切断。船上放下绳子,由机器人系在光缆一头,然后将其拉出海面。同时,机器人在切断处安置无线发射应答器。
- 用相同办法将另一段光缆也拉出海面。和检修电话线路一样,船上的仪器分别接上光缆两端,通过两个方向的海底光缆登陆站,检测出光缆受阻断的部位究竟在哪一端。之后,收回较长一部分有阻断部位的海底光缆,剪下。另一段装上浮标,暂时任其漂在海上。
- 接下来靠人工将备用海底光缆接上中美海底光缆的两个断点。连接光缆接头,可是个“技术含量”极高的活,非一般人能够胜任,必须是经过专门的严格训练、并拿到国际有关组织的执照后的人员,才能上岗操作。像这样的“接头工”,上海电信方面目前只有三四名。
- 备用海底光缆接上后,经反复测试,通讯正常后,就抛入海水。这时,水下机器人又要“上阵”了:对修复的海底光缆进行“冲埋”,即用高压水枪将海底的淤泥冲出一条沟,将修复的海底光缆“安放”进去。
2006年12月25日星期一
blogger:又一种为你博客添加搜索的办法,基于ajax,不过添加极度简单
感谢作者singpolyma,这种搜索只需要在你的博客上增加一个新的页面元素,把下面的代码复制进去就可以了。效果可以查看我的测试博客,点击这里。
<script src="http://jscripts.ning.com/get.php?xn_auth=no&id=1051526" type="text/javascript"> </script> <form action="http://www.google.com/search" method="get" onsubmit="gajax_load('site:http://ggpi.blogspot.com '+this.q.value,"gajax_results");return false;"><div> <b>GG派搜索</b>< br/> <input name="q" type="text"/> <input value="搜索" type="submit"/> </div></form> <div id="gajax_results"></div>
把我的http://ggpi.blogspot.com 和名称GG派搜索改成你的博客即可。
blogger:又一种为你博客添加搜索的办法,基于ajax,不过添加极度简单
感谢作者singpolyma,这种搜索只需要在你的博客上增加一个新的页面元素,把下面的代码复制进去就可以了。效果可以查看我的测试博客,点击这里。
<script src="http://jscripts.ning.com/get.php?xn_auth=no&id=1051526" type="text/javascript"> </script> <form action="http://www.google.com/search" method="get" onsubmit="gajax_load('site:http://ggpi.blogspot.com '+this.q.value,"gajax_results");return false;"><div> <b>GG派搜索</b>< br/> <input name="q" type="text"/> <input value="搜索" type="submit"/> </div></form> <div id="gajax_results"></div>
把我的http://ggpi.blogspot.com 和名称GG派搜索改成你的博客即可。
blogger 3.0:三款扩展blogger beta模板(基于Rounders系列原始模板)

感谢作者 protesto,英文文章参看这里。
另外特别感谢作者本人特别跑来提醒更新哈。specially thanks for protestoa to notice me his new great work,so i can transport to chinese:)
模版基本样式参考作者的测试博客,点击这里。
下载点击这里(鼠标右键另存为)
作者增加了以下 hack/扩展 :
1. 更改了模板的格式,变成三栏
2. 增加了使用google翻译来翻译你的文章的hack
3. 用 Socializer提供了一键社会书签hack.
4. 提供了展开收缩文章的hack,更多这个hack的信息看咖啡鱼博客这里。
5.标题形式显示所有文章的hack,详情请看这里
6.显示单页文章所在位置导航,详情请看这里
7. 让你的标签页也有RSS,具体参考这里。
8. 使你博客链接在新窗口打开
9. 隐藏博客的 Blogger Navbar
10. 增加了Technorati Link计数功能
11. 为博客增加了图标,即翻博客老帖子新帖子的按钮示意图标
12. 在帖子页评论增加了作者头像 ,详情点击这里。
blogger 3.0:三款扩展blogger beta模板(基于Rounders系列原始模板)

感谢作者 protesto,英文文章参看这里。
另外特别感谢作者本人特别跑来提醒更新哈。specially thanks for protestoa to notice me his new great work,so i can transport to chinese:)
模版基本样式参考作者的测试博客,点击这里。
下载点击这里(鼠标右键另存为)
作者增加了以下 hack/扩展 :
1. 更改了模板的格式,变成三栏
2. 增加了使用google翻译来翻译你的文章的hack
3. 用 Socializer提供了一键社会书签hack.
4. 提供了展开收缩文章的hack,更多这个hack的信息看咖啡鱼博客这里。
5.标题形式显示所有文章的hack,详情请看这里
6.显示单页文章所在位置导航,详情请看这里
7. 让你的标签页也有RSS,具体参考这里。
8. 使你博客链接在新窗口打开
9. 隐藏博客的 Blogger Navbar
10. 增加了Technorati Link计数功能
11. 为博客增加了图标,即翻博客老帖子新帖子的按钮示意图标
12. 在帖子页评论增加了作者头像 ,详情点击这里。
2006年12月24日星期日
google:关于维基百科要开发基于人类筛选的搜索引擎
我太累了,只说一句评价:是什么理由让那个百科的创始人认为人类判断筛选的结果能够符合所有人的需求?同样是性这个字,我要看女性,她要看男性,还有人要看性病,或者做爱姿势等……
要是个天主教徒去筛选,估计大家都看不成……
而这个创始人又有什么理由相信大家会像公益的百科那样热情而无偿的帮他筛选呢?何况搜索的信息量远远大于那个撞墙百科……等人去筛选到了,网上的信息早已经更新了,因为前年看得超女,去年是好男,今年是什么还不知道呢……等你筛选到超女,好男都过世了……
我看这个百科的创始人才是脑袋撞墙了……
G速客上的原文:
如果我说撞墙百科(噢!是"维基百科"或"Wikipedia")也要推出自有品牌的新型搜索引擎,你可能会以为我在胡说。百科全书要做搜索引擎?并不神奇。根据timesonline今天的报道,撞墙百科的创始人Jimmy Wales打算联合amazon.com开发新型的搜索引擎,并且最早可能在明年第一季度就推出!目标?当然是成为Google和Yahoo!的竞争者,或者说,打败它们。
Jimmy Wales现在正在开发一个搜索引擎,采用的正是撞墙百科使用的基于用户的技术。项目的代号为"Wikiasari"("asari"是日文的"翻箱倒柜的寻找"的意思)。这个项目将通过Jimmy Wales自己的商业公司Wikia Inc.完成。也就是说,Jimmy Wales正在开发的是一个商业搜索引擎,在本质上与非盈利性的撞墙百科有区别。
为什么Jimmy Wales认为自己的新搜索引擎可以与Google竞争?他的理由是Google变得越流行,那么Google所采用的搜索技术的弊端也就日益明显。 Jimmy Wales认为Google在很多情况下,返回的结果都是无意义的。比如搜索与旅店相关的词语,你就会发现返回的结果里有一大堆无用的垃圾网站。这是因为垃圾信息制造者与商业机构已经可以熟练地作弊,操控Google的搜索结果。
Jimmy Wales还认为Google所采用的基于机器算法的搜索技术并不能符合人类的判断结果。Google主要依靠网站的外链数量(当然,还有过百种其它因素)来判断网站的质量好坏,因此你在Google上面搜索时,返回的结果里的第一位,往往是最多外部链接指向的网站,而这个网站并不一定就是人类认为最好的,它不过是最符合机器算法的一个。Jimmy Wales认为基于用户贡献的撞墙百科的技术并没有这种局限性。他认为搜索引擎的一个基本的任务就是分辨网页内容的好坏,但机器在作出这样的判断时准确性远不如人类,因此以算法为基础的搜索技术并不能很好地完成这个任务。
Jimmy Wales说:"但我们自己有一个十分好的办法去完成这个任务。我们(人类)只需看着网页,通常只需一秒钟就能判断它的好坏,所以关键的地方是建立一个信任团体来完成判断网页的任务。"Jimmy Wales相信撞墙百科建立起的团体以及他所使用的技术的透明性将会使得他推出的新搜索引擎具有足够的名气和用户信任度,因此他的搜索引擎将会带来广告收入并且使投资者获利。但他同时也承认要追上Google等搜索巨头,那将是极大的挑战。
很明显,Jimmy Wales是想利用撞墙百科基于人类编辑的巨大优势来建设新的搜索引擎,试图从人类的角度向搜索者提供最好的答案。听起来是个不错的想法,并且也是 Google完全不同的搜索引擎。不过每一年,都有N个声称"better than Google"的搜索引擎推出,它们当中的绝大多数最后都会销声匿迹,被人们所遗忘。Wikiasari会成为Google的竞争者还是最终走向大多数先烈的失败之路?大家不妨发表自己的想法。
原文链接
google:关于维基百科要开发基于人类筛选的搜索引擎
我太累了,只说一句评价:是什么理由让那个百科的创始人认为人类判断筛选的结果能够符合所有人的需求?同样是性这个字,我要看女性,她要看男性,还有人要看性病,或者做爱姿势等……
要是个天主教徒去筛选,估计大家都看不成……
而这个创始人又有什么理由相信大家会像公益的百科那样热情而无偿的帮他筛选呢?何况搜索的信息量远远大于那个撞墙百科……等人去筛选到了,网上的信息早已经更新了,因为前年看得超女,去年是好男,今年是什么还不知道呢……等你筛选到超女,好男都过世了……
我看这个百科的创始人才是脑袋撞墙了……
G速客上的原文:
如果我说撞墙百科(噢!是"维基百科"或"Wikipedia")也要推出自有品牌的新型搜索引擎,你可能会以为我在胡说。百科全书要做搜索引擎?并不神奇。根据timesonline今天的报道,撞墙百科的创始人Jimmy Wales打算联合amazon.com开发新型的搜索引擎,并且最早可能在明年第一季度就推出!目标?当然是成为Google和Yahoo!的竞争者,或者说,打败它们。
Jimmy Wales现在正在开发一个搜索引擎,采用的正是撞墙百科使用的基于用户的技术。项目的代号为"Wikiasari"("asari"是日文的"翻箱倒柜的寻找"的意思)。这个项目将通过Jimmy Wales自己的商业公司Wikia Inc.完成。也就是说,Jimmy Wales正在开发的是一个商业搜索引擎,在本质上与非盈利性的撞墙百科有区别。
为什么Jimmy Wales认为自己的新搜索引擎可以与Google竞争?他的理由是Google变得越流行,那么Google所采用的搜索技术的弊端也就日益明显。 Jimmy Wales认为Google在很多情况下,返回的结果都是无意义的。比如搜索与旅店相关的词语,你就会发现返回的结果里有一大堆无用的垃圾网站。这是因为垃圾信息制造者与商业机构已经可以熟练地作弊,操控Google的搜索结果。
Jimmy Wales还认为Google所采用的基于机器算法的搜索技术并不能符合人类的判断结果。Google主要依靠网站的外链数量(当然,还有过百种其它因素)来判断网站的质量好坏,因此你在Google上面搜索时,返回的结果里的第一位,往往是最多外部链接指向的网站,而这个网站并不一定就是人类认为最好的,它不过是最符合机器算法的一个。Jimmy Wales认为基于用户贡献的撞墙百科的技术并没有这种局限性。他认为搜索引擎的一个基本的任务就是分辨网页内容的好坏,但机器在作出这样的判断时准确性远不如人类,因此以算法为基础的搜索技术并不能很好地完成这个任务。
Jimmy Wales说:"但我们自己有一个十分好的办法去完成这个任务。我们(人类)只需看着网页,通常只需一秒钟就能判断它的好坏,所以关键的地方是建立一个信任团体来完成判断网页的任务。"Jimmy Wales相信撞墙百科建立起的团体以及他所使用的技术的透明性将会使得他推出的新搜索引擎具有足够的名气和用户信任度,因此他的搜索引擎将会带来广告收入并且使投资者获利。但他同时也承认要追上Google等搜索巨头,那将是极大的挑战。
很明显,Jimmy Wales是想利用撞墙百科基于人类编辑的巨大优势来建设新的搜索引擎,试图从人类的角度向搜索者提供最好的答案。听起来是个不错的想法,并且也是 Google完全不同的搜索引擎。不过每一年,都有N个声称"better than Google"的搜索引擎推出,它们当中的绝大多数最后都会销声匿迹,被人们所遗忘。Wikiasari会成为Google的竞争者还是最终走向大多数先烈的失败之路?大家不妨发表自己的想法。
原文链接
blogger:2006年 hack/扩展 总结大归纳 hack导航
本总结按照blogger的框架来,像地图一样系统跟大家把 hack/扩展 分类,方便大家做博客的时候查询:
累死了……大家也可以帮忙看看还有哪些要补充的~~~~
1。 现成的模板: singpolyma的模板 黑白对比和橙黄夕阳式的两个模板 三款基于minima扩展的模板 三款基于Rounders系列的模板 8个新的三栏式模板 angel and evil 两个blogger hack模板 12个可更换主题的模板 hoctro的高级模板 anki的模板 son of moto模板 underwater
2。 hack/扩展的基础知识: 基础知识图解 blogger的简单代码修改 图片剖析模板代码 关注博客的反向链接
3。 模板头部:一分钟修改页首图片 隐藏navbar 会自动隐藏/出现的navbar 随机显示页首图片 头信息优化
4。模板结构:把模板修改为三栏咖啡鱼版 把模板分为三栏8个圈圈版 把代码复制进博客模板里无法保存的解决 给文章页增加跳转到页首的按钮 能够一键变更模板布局的hack1 模板布局的hack2
5。侧边栏 :折叠式链接列表 一键增加折叠式链接 在侧边栏展开收缩项目
6。帖子页:在首页展开收缩文章即增加阅读全文选项 给单独文章页增加所在位置的导航以标签定位 以时间定位 解决部分帖子在IE下无法显示的hack 带有按钮效果的图片和链接 给帖子增加两个可以直达文章顶部或页首的按钮 自定义博客里的引用样式1 样式2 以日历的形式显示首页文章的日期 如何在一般文章中添加代码 如何在文章里显示代码框 添加google map 首字下沉
7。评论:高亮作者评论 在首页展开收缩评论 利用light box做的页内评论 一键添加最新评论模块
在文章页的评论边上出现头像
8。搜索:添加站内搜索(使用navbar的搜索) 横向式的ajax 搜索(代码详解 ) 侧边栏样式的ajax搜索 把ajax地图,视频,文字搜索全部加到你博客上
9。标签:“下拉标签/分类” 把标签栏改成标签订阅RSS 下拉菜单形式的标签 为标签添加说明 标签页面元素 添加标签云
10。导航条:把标签做成导航条 添加导航条 CSS做的的自动下拉式导航条
11。相关文章:给博客添加相关文章模块(通过标题) 通过标签来鉴别的相关文章模块 一键添加最新文章的模块
12。简化显示:标题形式显示所有文章(补充 ) Blogger beta收缩/展开文章 让某一项只在首页(非首页)显示 存档/标签页仅显示标题 文章按标签分类的页面元素 随机显示十条信息的页面元素
13。RSS供稿:更改默认feed订阅地址 feed按钮的制作 另外一种侧边栏feed按钮 标签RSS的准确地址
14。美化: 页面加载的转换效果
15。google adsense:如何把google ad放进你得文章页内
16。链接: 让链接在新窗口打开 增加snap链接预览 让你的链接更迷人一些(没用的hack)
17。其他:添加公告栏 增加滚动条 去掉首页地址的多余部分 控制模块在不同的页面显示 记录访问者的上次浏览时间
blogger:2006年 hack/扩展 总结大归纳 hack导航
本总结按照blogger的框架来,像地图一样系统跟大家把 hack/扩展 分类,方便大家做博客的时候查询:
累死了……大家也可以帮忙看看还有哪些要补充的~~~~
1。 现成的模板: singpolyma的模板 黑白对比和橙黄夕阳式的两个模板 三款基于minima扩展的模板 三款基于Rounders系列的模板 8个新的三栏式模板 angel and evil 两个blogger hack模板 12个可更换主题的模板 hoctro的高级模板 anki的模板 son of moto模板 underwater
2。 hack/扩展的基础知识: 基础知识图解 blogger的简单代码修改 图片剖析模板代码 关注博客的反向链接
3。 模板头部:一分钟修改页首图片 隐藏navbar 会自动隐藏/出现的navbar 随机显示页首图片 头信息优化
4。模板结构:把模板修改为三栏咖啡鱼版 把模板分为三栏8个圈圈版 把代码复制进博客模板里无法保存的解决 给文章页增加跳转到页首的按钮 能够一键变更模板布局的hack1 模板布局的hack2
5。侧边栏 :折叠式链接列表 一键增加折叠式链接 在侧边栏展开收缩项目
6。帖子页:在首页展开收缩文章即增加阅读全文选项 给单独文章页增加所在位置的导航以标签定位 以时间定位 解决部分帖子在IE下无法显示的hack 带有按钮效果的图片和链接 给帖子增加两个可以直达文章顶部或页首的按钮 自定义博客里的引用样式1 样式2 以日历的形式显示首页文章的日期 如何在一般文章中添加代码 如何在文章里显示代码框 添加google map 首字下沉
7。评论:高亮作者评论 在首页展开收缩评论 利用light box做的页内评论 一键添加最新评论模块
在文章页的评论边上出现头像
8。搜索:添加站内搜索(使用navbar的搜索) 横向式的ajax 搜索(代码详解 ) 侧边栏样式的ajax搜索 把ajax地图,视频,文字搜索全部加到你博客上
9。标签:“下拉标签/分类” 把标签栏改成标签订阅RSS 下拉菜单形式的标签 为标签添加说明 标签页面元素 添加标签云
10。导航条:把标签做成导航条 添加导航条 CSS做的的自动下拉式导航条
11。相关文章:给博客添加相关文章模块(通过标题) 通过标签来鉴别的相关文章模块 一键添加最新文章的模块
12。简化显示:标题形式显示所有文章(补充 ) Blogger beta收缩/展开文章 让某一项只在首页(非首页)显示 存档/标签页仅显示标题 文章按标签分类的页面元素 随机显示十条信息的页面元素
13。RSS供稿:更改默认feed订阅地址 feed按钮的制作 另外一种侧边栏feed按钮 标签RSS的准确地址
14。美化: 页面加载的转换效果
15。google adsense:如何把google ad放进你得文章页内
16。链接: 让链接在新窗口打开 增加snap链接预览 让你的链接更迷人一些(没用的hack)
17。其他:添加公告栏 增加滚动条 去掉首页地址的多余部分 控制模块在不同的页面显示 记录访问者的上次浏览时间
2006年12月23日星期六
google:袋鼠的毛衣就要打成了?
 看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
大家猜呢?今年的:
http://www.google.com/doodle12.html
参考下前几年的:
http://www.google.com/doodle10.html
http://www.google.com/doodle9.html
http://www.google.com/doodle7.html
google:袋鼠的毛衣就要打成了?
 看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
大家猜呢?今年的:
http://www.google.com/doodle12.html
参考下前几年的:
http://www.google.com/doodle10.html
http://www.google.com/doodle9.html
http://www.google.com/doodle7.html
blogger 3.0:一键增加能够自动伸缩链接列表的页面元素
blogger 3.0:一键增加能够自动伸缩链接列表的页面元素
google:谷歌图标新意多,看今年第二个庆祝节日的图标
google:谷歌图标新意多,看今年第二个庆祝节日的图标
2006年12月22日星期五
baidu:百度终于收录blogspot的博客了!
baidu:百度终于收录blogspot的博客了!
blogger:悼念下咖啡鱼
又一个写博客写疯了,写烦了,写的不想写了的~~~
本人目前还处于写疯了的状态,所以大家不必担心有连锁效应。
咖啡鱼的色彩斑斓因为率先给大家介绍大量的博客技术而成名,历经半年时间,终于觉得生命放在博客上有些浪费时间,决定停止。
个人觉得,博客这个东西,本不必说再见的。有时间,有心情就更新,没有时间心情就不更新。博客本身只是博客而已。不是网站,没有义务天天更新的。
当然你想要把博客做的很好,天天更新自然人气会高……人气高放广告,可以赚点小钱玩玩,现在主要是满足一下虚荣心:)别说这个GG派了,我另外一个博客,浏览量每天2000多,广告放得到处都是,广告得钱这个月平均0.3美元,可以买个棒棒糖……
说这个就说大家偶尔就算支持下博客作者,点一下感兴趣的广告,给博主一点激励。或者每次浏览博客评论一下,都是对博主莫大的激励。
要知道,大家写博客,特别是类似咖啡鱼和我这种的专业博客很辛苦,而除了虚荣心,得不到别的什么了。
当然你是共产党员,认为全国人民都应该义务为大家劳动,没有私心的话,那么请你把你得资产都捐给希望工程吧,捐完以后给我发个证明,我在博客上写个评论:又一个傻子……
blogger:悼念下咖啡鱼
又一个写博客写疯了,写烦了,写的不想写了的~~~
本人目前还处于写疯了的状态,所以大家不必担心有连锁效应。
咖啡鱼的色彩斑斓因为率先给大家介绍大量的博客技术而成名,历经半年时间,终于觉得生命放在博客上有些浪费时间,决定停止。
个人觉得,博客这个东西,本不必说再见的。有时间,有心情就更新,没有时间心情就不更新。博客本身只是博客而已。不是网站,没有义务天天更新的。
当然你想要把博客做的很好,天天更新自然人气会高……人气高放广告,可以赚点小钱玩玩,现在主要是满足一下虚荣心:)别说这个GG派了,我另外一个博客,浏览量每天2000多,广告放得到处都是,广告得钱这个月平均0.3美元,可以买个棒棒糖……
说这个就说大家偶尔就算支持下博客作者,点一下感兴趣的广告,给博主一点激励。或者每次浏览博客评论一下,都是对博主莫大的激励。
要知道,大家写博客,特别是类似咖啡鱼和我这种的专业博客很辛苦,而除了虚荣心,得不到别的什么了。
当然你是共产党员,认为全国人民都应该义务为大家劳动,没有私心的话,那么请你把你得资产都捐给希望工程吧,捐完以后给我发个证明,我在博客上写个评论:又一个傻子……
blogger:克制你的DIY欲望
Blogger的一大特色是高度的开放性,我们可以把很多有趣的功能添加到我们的博客中.这极大的满足了我们的成就感和主宰欲望.
但是不要太过分了,我们处在什么时代?发展的时代!我们正在由计划经济转向市场经济,所以我们要强调一个中心两个基本点,要两手都要抓两手都要硬,深入贯彻三个代表精神,贯彻落实先进性教育...
什么?!我在扯淡?好,我给你解释一下.
作者Liony_小狮写到我心底里去了。个人都没有做好这一点,hack很多,美化不足……算了管他的,我这里是讲解介绍hack的,就是hack多@_@
不过大家一般作博客,还是看看这篇文章~~
一个中心是什么?一个中心就是你写博客的动机.你为什么写博客?有的是写给自己的,算是日记,不过是别人可以随便看的日记;有的是展露自己某方面的才华的,这就是写给别人看的,把自己的博客做成一个小媒体,一个小型个人网站.还有其他等等动机,这个动机就是"中心",一切关于博客的革命改造都应该保证不损害这个中心原则.
两个基本点是什么?什么叫"两手都要抓,两手都要硬"?这两个基本点,一个是保证一定的访问舒适度,一个是保证博客的个性化,这两点一个都不能松懈,要"两手都要抓,两手都要硬",但是应该是以"一个中心"为基础的,就是说要在保证当初的写作动机的前提下,深入贯彻 "博客代表了草根文化传播平台的基础"、"博客代表了Web 2.0的技术典范"和"博客代表了草根文化的根本利益"这三个代表精神,切实做好"合理利用博客上的技术和资源"的先进性教育.
比方说吧,你想弄个写日记的地方就完了.写日记写日记,那不是写给自己看的吗?结果给博客上整了那么多的Hack功能,把页面搞的花里胡哨的,针对访问者的功能一大堆,让自己查看方便的功能一个没有.你这是写给自己看的博客吗?
再比方吧,你是想弄个小媒体,让很多人都来访问.这很好,说明你有一定的才华,想展示给大家.但是,同志,既然这个博客是给别人看的,那是不是要整的漂亮点啊?你见过哪个宾馆在大堂里晒衣服,在厨房里洗袜子,桌布仨月不换?
我很负责任的说,博客也是人,也要脸面,需要把你的博客整的好看点.起码,为那些小朋友想想吧?很有可能,你的读者里就有一个小朋友,他有可能是未来的网站设计大师,他将会带领中国的Web 5.0走上国际的尖端.但是一看你的博客就扯犊子了,一个幼小的心灵一下子对网站设计的兴趣就破灭了,想想吧,你扼杀多少个未来的大师级人物!!
有很多博客,一看内容,巨牛无比,再一看页面,粗糙无比.数一数,这个博客有7个Hack功能;再一看那个博客,17个.有这么多优化功能的博客,我们访问起来感觉应该很不错啊?不对,一点都不爽.不说那红绿黑的配色,就说那链接效果,我鼠标一放上去,链接文字没了!?仔细一研究才发现,原来鼠标一放上去文字颜色就变成和背景一样了.
所以,在有些情况下,我们要克制自己的DIY欲望,面对于种类繁多的Hack功能,我们的原则应该是:只要最好的,不要最多的!
在发现一个Hack功能的时候,我们应该扪心自问,这个功能对我有用吗?如果回答是肯定的,那么再好好想想,我该怎么设计这个功能的样式?是随便往页面上一放,还是往合适的位置上放?
blogger:克制你的DIY欲望
Blogger的一大特色是高度的开放性,我们可以把很多有趣的功能添加到我们的博客中.这极大的满足了我们的成就感和主宰欲望.
但是不要太过分了,我们处在什么时代?发展的时代!我们正在由计划经济转向市场经济,所以我们要强调一个中心两个基本点,要两手都要抓两手都要硬,深入贯彻三个代表精神,贯彻落实先进性教育...
什么?!我在扯淡?好,我给你解释一下.
作者Liony_小狮写到我心底里去了。个人都没有做好这一点,hack很多,美化不足……算了管他的,我这里是讲解介绍hack的,就是hack多@_@
不过大家一般作博客,还是看看这篇文章~~
一个中心是什么?一个中心就是你写博客的动机.你为什么写博客?有的是写给自己的,算是日记,不过是别人可以随便看的日记;有的是展露自己某方面的才华的,这就是写给别人看的,把自己的博客做成一个小媒体,一个小型个人网站.还有其他等等动机,这个动机就是"中心",一切关于博客的革命改造都应该保证不损害这个中心原则.
两个基本点是什么?什么叫"两手都要抓,两手都要硬"?这两个基本点,一个是保证一定的访问舒适度,一个是保证博客的个性化,这两点一个都不能松懈,要"两手都要抓,两手都要硬",但是应该是以"一个中心"为基础的,就是说要在保证当初的写作动机的前提下,深入贯彻 "博客代表了草根文化传播平台的基础"、"博客代表了Web 2.0的技术典范"和"博客代表了草根文化的根本利益"这三个代表精神,切实做好"合理利用博客上的技术和资源"的先进性教育.
比方说吧,你想弄个写日记的地方就完了.写日记写日记,那不是写给自己看的吗?结果给博客上整了那么多的Hack功能,把页面搞的花里胡哨的,针对访问者的功能一大堆,让自己查看方便的功能一个没有.你这是写给自己看的博客吗?
再比方吧,你是想弄个小媒体,让很多人都来访问.这很好,说明你有一定的才华,想展示给大家.但是,同志,既然这个博客是给别人看的,那是不是要整的漂亮点啊?你见过哪个宾馆在大堂里晒衣服,在厨房里洗袜子,桌布仨月不换?
我很负责任的说,博客也是人,也要脸面,需要把你的博客整的好看点.起码,为那些小朋友想想吧?很有可能,你的读者里就有一个小朋友,他有可能是未来的网站设计大师,他将会带领中国的Web 5.0走上国际的尖端.但是一看你的博客就扯犊子了,一个幼小的心灵一下子对网站设计的兴趣就破灭了,想想吧,你扼杀多少个未来的大师级人物!!
有很多博客,一看内容,巨牛无比,再一看页面,粗糙无比.数一数,这个博客有7个Hack功能;再一看那个博客,17个.有这么多优化功能的博客,我们访问起来感觉应该很不错啊?不对,一点都不爽.不说那红绿黑的配色,就说那链接效果,我鼠标一放上去,链接文字没了!?仔细一研究才发现,原来鼠标一放上去文字颜色就变成和背景一样了.
所以,在有些情况下,我们要克制自己的DIY欲望,面对于种类繁多的Hack功能,我们的原则应该是:只要最好的,不要最多的!
在发现一个Hack功能的时候,我们应该扪心自问,这个功能对我有用吗?如果回答是肯定的,那么再好好想想,我该怎么设计这个功能的样式?是随便往页面上一放,还是往合适的位置上放?
blogger:hack/扩展 更新,最近评论更新可以自定义样式和解决bug
blogger:hack/扩展 更新,最近评论更新可以自定义样式和解决bug
blogger:价值10美元的blogger模板,你要买吗?
blogger:价值10美元的blogger模板,你要买吗?
2006年12月21日星期四
blogger 3.0:通过light box做的页内评论
看见我那天介绍的博客文章日历的文章吗?同一原理,作者 Singpolyma又推出了不用翻页就能评论的方法。问题依然是不能有认证码~~
点击这里察看作者原文,点击这里察看 Yee的翻译文章。
要找light box的中文介绍,看咖啡鱼这里。
察看这个hack的效果,直接点击本博客,评论留言吧:)大家顺便可以帮忙看看,装了这个hack以后会不会有什么不良反应~~专门搞个测试博客因为测试博客上没有文章又没有其他hack,怎么能看出到底是个什么结果呢?所以我直接装这里了,大家帮忙测试看看有没有bug哈~~
晕,在IE下效果太差了,决定不要了,没有什么意思
blogger 3.0:通过light box做的页内评论
看见我那天介绍的博客文章日历的文章吗?同一原理,作者 Singpolyma又推出了不用翻页就能评论的方法。问题依然是不能有认证码~~
点击这里察看作者原文,点击这里察看 Yee的翻译文章。
要找light box的中文介绍,看咖啡鱼这里。
察看这个hack的效果,直接点击本博客,评论留言吧:)大家顺便可以帮忙看看,装了这个hack以后会不会有什么不良反应~~专门搞个测试博客因为测试博客上没有文章又没有其他hack,怎么能看出到底是个什么结果呢?所以我直接装这里了,大家帮忙测试看看有没有bug哈~~
晕,在IE下效果太差了,决定不要了,没有什么意思
blogger:google ajax 搜索的两种形式对比评测
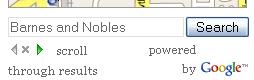
昨天到今天一直在反复测试我的横向搜索的ajax 搜索api的和侧边栏式的搜索api的加载速度哪个快,因为有时候似乎如果博客太大,很多图片的情况下,横向式的搜索api在IE下无法加载,必须刷新一遍。
早就听别人抱怨我一个博客在IE下等了几分钟都不能正常打开,没有搜索框,扒拉扒拉~~
昨天自己一测试,我克它个球,别说几分钟了,等10几分钟都打不开那个搜索框,一直就是“读取中/Loading...”
但是当时感觉没有道理啊,这个横向的ajax api的脚本文件比侧边栏的这个要小很多阿,侧边栏这个的css定义文件只能用庞大来形容——18k,所以我当时怎么样也没有想到侧边栏的搜索样式会比横向的要快……
今天早上对比结果出来了,横向的,有两个框的那个google ajax 搜索要比侧边栏形式的要慢很多倍……主要原因似乎是横向的两个框的ajax都要加载,而且要等到你的博客全部加载完成以后才会完成加载,而对某些博客来说,在IE下很难快速全部加载完成,因此横向的ajax搜索框就会一直加载下去……连页面如此简单的showr.blogspot.com 的横向式在IE第一次打开完全加载完成都要25秒……
相反侧边栏式的只加载一次,而且不必等到博客全部加载完毕,因此很快就加载完成了……
blogger:google ajax 搜索的两种形式对比评测
昨天到今天一直在反复测试我的横向搜索的ajax 搜索api的和侧边栏式的搜索api的加载速度哪个快,因为有时候似乎如果博客太大,很多图片的情况下,横向式的搜索api在IE下无法加载,必须刷新一遍。
早就听别人抱怨我一个博客在IE下等了几分钟都不能正常打开,没有搜索框,扒拉扒拉~~
昨天自己一测试,我克它个球,别说几分钟了,等10几分钟都打不开那个搜索框,一直就是“读取中/Loading...”
但是当时感觉没有道理啊,这个横向的ajax api的脚本文件比侧边栏的这个要小很多阿,侧边栏这个的css定义文件只能用庞大来形容——18k,所以我当时怎么样也没有想到侧边栏的搜索样式会比横向的要快……
今天早上对比结果出来了,横向的,有两个框的那个google ajax 搜索要比侧边栏形式的要慢很多倍……主要原因似乎是横向的两个框的ajax都要加载,而且要等到你的博客全部加载完成以后才会完成加载,而对某些博客来说,在IE下很难快速全部加载完成,因此横向的ajax搜索框就会一直加载下去……连页面如此简单的showr.blogspot.com 的横向式在IE第一次打开完全加载完成都要25秒……
相反侧边栏式的只加载一次,而且不必等到博客全部加载完毕,因此很快就加载完成了……
2006年12月20日星期三
blogger:博客到底能扩展成什么样子?介绍一个超级博客!
我总是奇怪,按现在不断有hack/扩展 推出的情况下,某些blogger能够被改成什么样子?
而且有时候个人觉得,搞一大堆的hack是不是有点烦心呢?而且有些hack严重拖慢了博客的速度。
值得吗?
下面介绍的这个博客给出了我的答案,天啊!原来博客可以扩展成这个样子!!!真正的web2.0博客!
大家自己来看看吧:http://hackosphere.blogspot.com/
原来可以这样的!!
blogger:博客到底能扩展成什么样子?介绍一个超级博客!
我总是奇怪,按现在不断有hack/扩展 推出的情况下,某些blogger能够被改成什么样子?
而且有时候个人觉得,搞一大堆的hack是不是有点烦心呢?而且有些hack严重拖慢了博客的速度。
值得吗?
下面介绍的这个博客给出了我的答案,天啊!原来博客可以扩展成这个样子!!!真正的web2.0博客!
大家自己来看看吧:http://hackosphere.blogspot.com/
原来可以这样的!!
blogger 3.0:给你的博客文章添加日历索引
首先感谢作者singpolyma,本hack效果请在测试博客上察看。
你只需要简单的用你博客的基本rss feed ,就是这个:http://ggpi.blogspot.com/feeds/posts/default
你得就是把ggpi改为你得用户名,然后在作者作的这个php代码生成器上输入你得rss和博客名称即可。点击这里进入代码生成器。
然后按生成器介绍的方法把代码分别添加进你得博客即可。具体不懂英文察看我翻译的界面图:
点击图片放大!

blogger 3.0:给你的博客文章添加日历索引
首先感谢作者singpolyma,本hack效果请在测试博客上察看。
你只需要简单的用你博客的基本rss feed ,就是这个:http://ggpi.blogspot.com/feeds/posts/default
你得就是把ggpi改为你得用户名,然后在作者作的这个php代码生成器上输入你得rss和博客名称即可。点击这里进入代码生成器。
然后按生成器介绍的方法把代码分别添加进你得博客即可。具体不懂英文察看我翻译的界面图:
点击图片放大!

2006年12月19日星期二
blogger:blogger更改图片存储策略
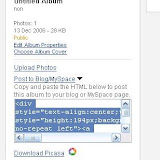
Blogger 似乎更改了图片存储的服务器,现在Picasa Web Albums 是图片存储服务器了。而你要上传图片就必须同意新的Picasa Web Albums 的服务条款,如图:
但是我一个博客上不知道是不是因为图片存储太多,更换了服务器到现在也不能上传图片……
blogger:blogger更改图片存储策略
Blogger 似乎更改了图片存储的服务器,现在Picasa Web Albums 是图片存储服务器了。而你要上传图片就必须同意新的Picasa Web Albums 的服务条款,如图:
但是我一个博客上不知道是不是因为图片存储太多,更换了服务器到现在也不能上传图片……
blogger:把代码复制进博客模板里却不能保存,提示出错?
绝大部分情况下,我们只需要把“&”替换成“&amp;”,自己用半角英文重新输入。即可解决出错无法保存的情况。
另外我更新了下面这两个帖子的代码,现在可以直接复制到你的模板了。大家有兴趣可以看看。
把google ajax搜索加入你得博客,侧边栏样式
运用google ajax搜索API到你的博客
blogger:把代码复制进博客模板里却不能保存,提示出错?
绝大部分情况下,我们只需要把“&”替换成“&amp;”,自己用半角英文重新输入。即可解决出错无法保存的情况。
另外我更新了下面这两个帖子的代码,现在可以直接复制到你的模板了。大家有兴趣可以看看。
把google ajax搜索加入你得博客,侧边栏样式
运用google ajax搜索API到你的博客
google:google网站管理员工具的使用方法和建议
首先点击这里可以进入google 网站管理员工具网站。
如图,你可以把你的博客或者个人网站的网址添加进去。
然后选择验证网站,如图:
然后我们可以选择两种方法验证我们的网站,当然我们这些博客用户只能采取添加元标记的方法了。
得到你的验证元标记 代码后,把代码放入下面的代码后,放进你的博客模板<head>之下即可
<META content='你的元标记代码=' name='verify-v1'/>
保存以后确认验证,验证成功。然后你就可以选择google 对你网站的抓取速度,首选域选择,以及是否开启增强性图片搜索了。
不过blogspot托管的博客似乎只能选择默认的抓取速度。
而首选域选项里,blogspot似乎分成ggpi.blogspot.com 和www.ggpi.blogspot.com ,建议大家选择统一成为ggpi.blogspot.com
至于增强图片搜索的功能,当然建议打开了。
google:google网站管理员工具的使用方法和建议
首先点击这里可以进入google 网站管理员工具网站。
如图,你可以把你的博客或者个人网站的网址添加进去。
然后选择验证网站,如图:
然后我们可以选择两种方法验证我们的网站,当然我们这些博客用户只能采取添加元标记的方法了。
得到你的验证元标记 代码后,把代码放入下面的代码后,放进你的博客模板<head>之下即可
<META content='你的元标记代码=' name='verify-v1'/>
保存以后确认验证,验证成功。然后你就可以选择google 对你网站的抓取速度,首选域选择,以及是否开启增强性图片搜索了。
不过blogspot托管的博客似乎只能选择默认的抓取速度。
而首选域选项里,blogspot似乎分成ggpi.blogspot.com 和www.ggpi.blogspot.com ,建议大家选择统一成为ggpi.blogspot.com
至于增强图片搜索的功能,当然建议打开了。
blogger:Picasa网络相册官方提供的页面元素代码
blogger:Picasa网络相册官方提供的页面元素代码
2006年12月18日星期一
blogger 3.0:把google ajax地图,视频,文字搜索全部加到你的博客上!

首先依然感谢作者 Hoctro,非常不错的hack,大家可以尝试一下。
要察看这个hack的样式,请到下面这里我的测试版博客上查看:http://8cn.blogspot.com/
或者作者的测试博客: http://hoctro-stretchminima.blogspot.com/
点击这里下载这个测试博客的xml模板作参考。
第一步: 在下面的网址申请一个google AJAX搜索API的key :http://code.google.com/apis/ajaxsearch/signup.html
很容易就能申请到,只需输入你要申请的网址,然后同意google条款,确定~~得到一个key的代码。
第二步:把下面的代码加入你的排头, 正好放在 ] ] ></b:skin> 后面, </head> 前面。别忘记了用你在第一步申请到的key替换下面代码中的key。还有再往下把你的博客地址写上去。看我的加深颜色的提示!两个wW9cday6o7K3g的位置替换成你申请地key。另外下面的文字搜索样式修改方法参考本博客前面的介绍,点击这里。
<script
src='http://www.google.com/maps?file=api&v=2&key=wW9cday6o7K3g' type='text/javascript'/>
<script
src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=wW9cday6o7K3g' type='text/javascript'/>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
<link href='http://www.google.com/uds/css/gsearch_darkgrey.css' rel='stylesheet' type='text/css'/>
<!-- video search solution -->
<script src='http://www.google.com/uds/solutions/videosearch/gsvideosearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videosearch/gsvideosearch.css' rel='stylesheet' type='text/css'/>
<!-- videoBar solution -->
<script src='http://www.google.com/uds/solutions/videobar/gsvideobar.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videobar/gsvideobar.css' rel='stylesheet' type='text/css'/>
<!-- map search solution -->
<script src='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
/* primary colors */
.app_gsvsc { color : rgb(153, 170, 221); }
.search-form-complete_gsvsc div.search-form-save_gsvsc { color : rgb(170, 221, 153); }
div.search-form-save_gsvsc { color : #202020; }
/* selected tag */
div.tag-selected_gsvsc { color : rgb(170, 221, 153); }
/* hover colors */
div.more_gsvsc:hover { color : rgb(170, 221, 153); }
div.tag-control_gsvsc:hover { color : rgb(170, 221, 153); }
.search-form-complete_gsvsc div.search-form-save_gsvsc:hover { color : rgb(170, 221, 153); }
.footerBox_gsvsc a:hover { color : rgb(170, 221, 153); }
.playerBox_gsvsc a.title_gsvsc:hover { color : rgb(170, 221, 153); }
/* secondary colors */
div.more_gsvsc { color : rgb(204, 204, 204); }
div.tag-control_gsvsc { color : rgb(204, 204, 204); }
.searchForm_gsvsc { color : rgb(204, 204, 204); }
.search-form-input_gsvsc { color : rgb(204, 204, 204); }
td.edit-form-input_gsvsc input { color : rgb(204, 204, 204); }
div.edit-form-submit-box_gsvsc { color : rgb(204, 204, 204); }
.footerBox_gsvsc a { color : rgb(204, 204, 204); }
.playerBox_gsvsc a.title_gsvsc { color : rgb(204, 204, 204); }
div.edit-tag_gsvsc { color : rgb(204, 204, 204); }
/* special settings, not called out in standard color overrides */
.tiny-results_gsvsc div.tiny-video-result_gsvsc { border-color : #000000; }
.results_gsvsc div.video-result_gsvsc { border-color : #000000; }
.search-form-input_gsvsc {
color : #676767;
background-color : #e0e0e0;
}
/* mapsearch styles */
#mapsc { width : 100%; }
#mapsc .gsmsc-idleMapDiv { height : 260px; }
#mapsc .gsmsc-mapDiv { height : 260px; }
#mapsc .gs-localResult { color : #676767; }
#mapsc a:link,
#mapsc a:visited { color : #0000cc; }
#hotspots {
padding-left : 8px;
}
#hotspots ul.hotspots {
margin : 0px;
margin-bottom : 4px;
padding : 0px;
}
#hotspots ul.hotspots li {
text-indent : 0px;
font:bold 70%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
display : inline;
padding : 0px;
margin-right : 8px;
cursor : pointer;
}
#hotspots ul.hotspots li:hover {
text-decoration : underline;
}
h3.sidebar-subtitle {
margin:.25em 0 .25em;
font:bold 75%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#777;
}
/* center column search stuff */
#searchform { width : 100%; margin-bottom : 8px;}
#searchControl .gs-result .gs-title,
#searchControl .gs-result .gs-title * {
color : rgb(153,170,221);
}
#searchControl .gsc-resultsHeader {
border-bottom-color : rgb(99,99,99);
}
#searchControl .gsc-control {
width : 100%;
}
#searchControl .gsc-tabHeader.gsc-tabhActive {
border-left: 1px #636363;
border-right: 1px solid #636363;
border-top: 2px solid rgb(153,170,221);
background: #e9e9e9;
}
#searchControl .gsc-tabHeader.gsc-tabhInactive {
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 2px solid #636363;
background: black;
}
</style>
<script type='text/javascript'>
var mapSearch;
var videoSearch;
var coreSearch;
var videoBar;
function SolutionLoad() {
var videoOptions = {
twoRowMode : true,
startupDelay : 150
}
videoSearch = new GSvideoSearchControl(
document.getElementById("videosc"), // container
defaultTags, // default tag array
null, // optional load function
null, // optional save function
videoOptions // optional options
);
// video bar
var vbOptions = {
largeResultSet : true,
master : videoSearch
}
videoBar = new GSvideoBar(document.getElementById("videoBarDiv"), null, vbOptions);
videoBar.execute("mac vs pc ad");
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var mapOptions = {
title : "Hoctro's Hangout Place",
url : "http://en.wikipedia.org/wiki/Huntington_Beach,_California",
hotspots : hotspotsList
};
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
var controlRoot = document.getElementById("searchControl");
// create the search control
coreSearch = new GSearchControl();
coreSearch.setLinkTarget(GSearch.LINK_TARGET_SELF);
coreSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
// prep for decoupled search form
var searchFormElement = document.getElementById("searchform");
var drawOptions = new GdrawOptions();
drawOptions.setSearchFormRoot(searchFormElement);
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// populate - web, this blog, all blogs
var searcher = new GwebSearch();
searcher.setUserDefinedLabel("The Web");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setUserDefinedLabel("Blogsphere");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleajaxsearchapi.blogspot.com/");
searcher.setUserDefinedLabel("Ajax Search Blog");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleblog.blogspot.com/");
searcher.setUserDefinedLabel("Google Blog");
coreSearch.addSearcher(searcher);
searcher = new GwebSearch();
searcher.setSiteRestriction("http://www.blogger.com/");
searcher.setUserDefinedLabel("Blogger");
coreSearch.addSearcher(searcher);
coreSearch.draw(controlRoot, drawOptions);
}
function doCoreSearch(q) {
coreSearch.execute(q);
}
function doMapSearch(q) {
mapSearch.newSearch(q);
}
function doVideoSearch(q) {
videoSearch.vsf.input.value = q;
videoSearch.searchByString(videoSearch.vsf);
}
registerLoadHandler(SolutionLoad);
function registerLoadHandler(handler) {
var node = window;
if (node.addEventListener) {
node.addEventListener("load", handler, false);
} else if (node.attachEvent) {
node.attachEvent("onload", handler);
} else {
node['onload'] = handler;
}
return true;
}
</script>
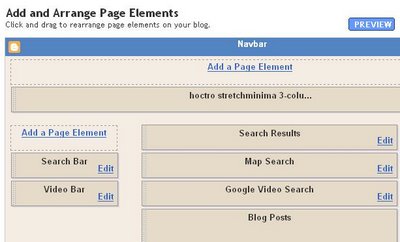
第三步: 把以下5个页面元素加入你的模板, 参考这个基础知识图解
没有把握直接放进模板里就先做一个叫定位的页面元素,然后用下面5个元素完整替换
<b:widget id='HTML31' locked='false' title='Search Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchform'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML32' locked='false' title='Video Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videoBarDiv'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML33' locked='false' title='Search Results' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchControl'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML34' locked='false' title='Map Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='mapsc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML35' locked='false' title='Google Video Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videosc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
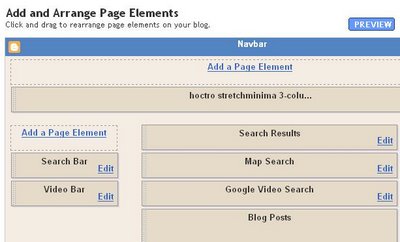
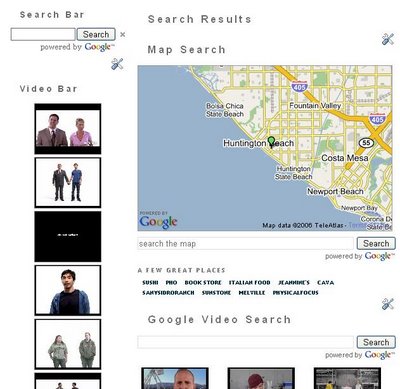
第四步: 把刚刚替换出来的页面元素放到你觉得好的地方。当然地图搜索和视频搜索以及文字搜索结果出现的地方都放到文章页大的地方比较好,不然要撑破了~~如图:
在模板调整页面元素的地方经常会报错,忽略即可。
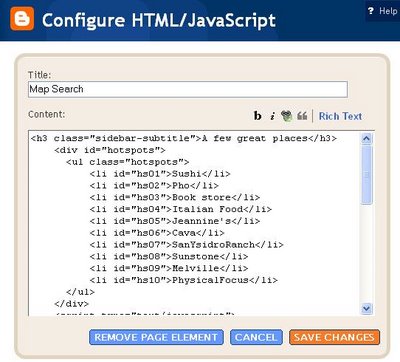
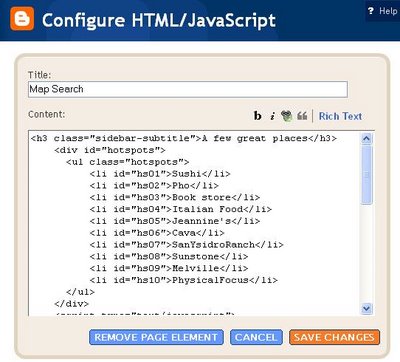
第五步: 打开 Map search(稍后你可以自己改名) 即地图搜索页面元素这一项把下面的代码复制进去 :
<h3 class="sidebar-subtitle">A few great places</h3>
<div id="hotspots">
<ul class="hotspots">
<li id="hs01">Sushi</li>
<li id="hs02">Pho</li>
<li id="hs03">Book store</li>
<li id="hs04">Italian Food</li>
<li id="hs05">Jeannine's</li>
<li id="hs06">Cava</li>
<li id="hs07">SanYsidroRanch</li>
<li id="hs08">Sunstone</li>
<li id="hs09">Melville</li>
<li id="hs10">PhysicalFocus</li>
</ul>
</div>
<script type="text/javascript">
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Sushi" },
{ element : document.getElementById("hs02"), query : "Pho" },
{ element : document.getElementById("hs03"), query : "Book Stores" },
{ element : document.getElementById("hs04"), query : "Italian Food" },
{ element : document.getElementById("hs05"), query : "Jeannine's" },
{ element : document.getElementById("hs06"), query : "Cava Restaurant & Bar" },
{ element : document.getElementById("hs07"), query : "San Ysidro Ranch" },
{ element : document.getElementById("hs08"), query : "Sunstone Winery" },
{ element : document.getElementById("hs09"), query : "Melville Winery" },
{ element : document.getElementById("hs10"), query : "Physical Focus" }
];
</script>
如图:
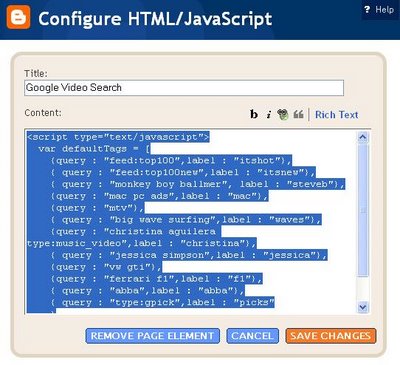
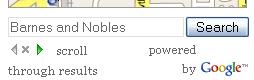
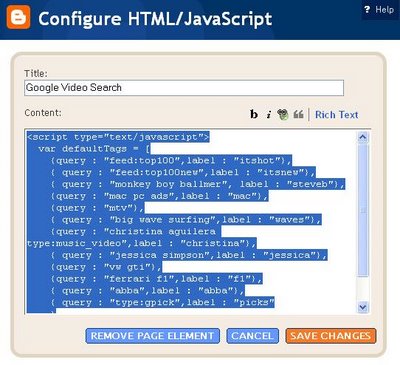
第六步: 打开 Google Video search 这一项页面元素,把以下代码复制进去。
<script type="text/javascript">
var defaultTags = [
{query : "feed:top100",label : "itshot"},
{ query : "feed:top100new",label : "itsnew"},
{ query : "monkey boy ballmer", label : "steveb"},
{query : "mac pc ads",label : "mac"},
{query : "mtv"},
{ query : "big wave surfing",label : "waves"},
{query : "christina aguilera type:music_video",label : "christina"},
{ query : "jessica simpson",label : "jessica"},
{query : "vw gti"},
{query : "ferrari f1",label : "f1"},
{ query : "abba",label : "abba"},
{ query : "type:gpick",label : "picks"
}
];
</script>
如图:
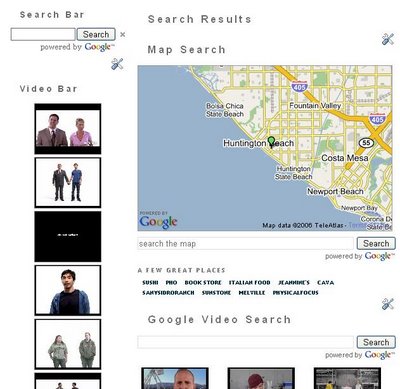
完成了!样式如下图:
要加新的地图搜索地点,修改第 5 ,6步即可.
讨论:
- 作者用以下代码控制默认的地图搜索位置:
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
-如下图可以点击那个绿色按钮切换搜索地点看地图
- 如图,作者还把文字搜索的样式也改了一下:
blogger 3.0:把google ajax地图,视频,文字搜索全部加到你的博客上!

首先依然感谢作者 Hoctro,非常不错的hack,大家可以尝试一下。
要察看这个hack的样式,请到下面这里我的测试版博客上查看:http://8cn.blogspot.com/
或者作者的测试博客: http://hoctro-stretchminima.blogspot.com/
点击这里下载这个测试博客的xml模板作参考。
第一步: 在下面的网址申请一个google AJAX搜索API的key :http://code.google.com/apis/ajaxsearch/signup.html
很容易就能申请到,只需输入你要申请的网址,然后同意google条款,确定~~得到一个key的代码。
第二步:把下面的代码加入你的排头, 正好放在 ] ] ></b:skin> 后面, </head> 前面。别忘记了用你在第一步申请到的key替换下面代码中的key。还有再往下把你的博客地址写上去。看我的加深颜色的提示!两个wW9cday6o7K3g的位置替换成你申请地key。另外下面的文字搜索样式修改方法参考本博客前面的介绍,点击这里。
<script
src='http://www.google.com/maps?file=api&v=2&key=wW9cday6o7K3g' type='text/javascript'/>
<script
src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=wW9cday6o7K3g' type='text/javascript'/>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
<link href='http://www.google.com/uds/css/gsearch_darkgrey.css' rel='stylesheet' type='text/css'/>
<!-- video search solution -->
<script src='http://www.google.com/uds/solutions/videosearch/gsvideosearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videosearch/gsvideosearch.css' rel='stylesheet' type='text/css'/>
<!-- videoBar solution -->
<script src='http://www.google.com/uds/solutions/videobar/gsvideobar.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videobar/gsvideobar.css' rel='stylesheet' type='text/css'/>
<!-- map search solution -->
<script src='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
/* primary colors */
.app_gsvsc { color : rgb(153, 170, 221); }
.search-form-complete_gsvsc div.search-form-save_gsvsc { color : rgb(170, 221, 153); }
div.search-form-save_gsvsc { color : #202020; }
/* selected tag */
div.tag-selected_gsvsc { color : rgb(170, 221, 153); }
/* hover colors */
div.more_gsvsc:hover { color : rgb(170, 221, 153); }
div.tag-control_gsvsc:hover { color : rgb(170, 221, 153); }
.search-form-complete_gsvsc div.search-form-save_gsvsc:hover { color : rgb(170, 221, 153); }
.footerBox_gsvsc a:hover { color : rgb(170, 221, 153); }
.playerBox_gsvsc a.title_gsvsc:hover { color : rgb(170, 221, 153); }
/* secondary colors */
div.more_gsvsc { color : rgb(204, 204, 204); }
div.tag-control_gsvsc { color : rgb(204, 204, 204); }
.searchForm_gsvsc { color : rgb(204, 204, 204); }
.search-form-input_gsvsc { color : rgb(204, 204, 204); }
td.edit-form-input_gsvsc input { color : rgb(204, 204, 204); }
div.edit-form-submit-box_gsvsc { color : rgb(204, 204, 204); }
.footerBox_gsvsc a { color : rgb(204, 204, 204); }
.playerBox_gsvsc a.title_gsvsc { color : rgb(204, 204, 204); }
div.edit-tag_gsvsc { color : rgb(204, 204, 204); }
/* special settings, not called out in standard color overrides */
.tiny-results_gsvsc div.tiny-video-result_gsvsc { border-color : #000000; }
.results_gsvsc div.video-result_gsvsc { border-color : #000000; }
.search-form-input_gsvsc {
color : #676767;
background-color : #e0e0e0;
}
/* mapsearch styles */
#mapsc { width : 100%; }
#mapsc .gsmsc-idleMapDiv { height : 260px; }
#mapsc .gsmsc-mapDiv { height : 260px; }
#mapsc .gs-localResult { color : #676767; }
#mapsc a:link,
#mapsc a:visited { color : #0000cc; }
#hotspots {
padding-left : 8px;
}
#hotspots ul.hotspots {
margin : 0px;
margin-bottom : 4px;
padding : 0px;
}
#hotspots ul.hotspots li {
text-indent : 0px;
font:bold 70%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
display : inline;
padding : 0px;
margin-right : 8px;
cursor : pointer;
}
#hotspots ul.hotspots li:hover {
text-decoration : underline;
}
h3.sidebar-subtitle {
margin:.25em 0 .25em;
font:bold 75%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#777;
}
/* center column search stuff */
#searchform { width : 100%; margin-bottom : 8px;}
#searchControl .gs-result .gs-title,
#searchControl .gs-result .gs-title * {
color : rgb(153,170,221);
}
#searchControl .gsc-resultsHeader {
border-bottom-color : rgb(99,99,99);
}
#searchControl .gsc-control {
width : 100%;
}
#searchControl .gsc-tabHeader.gsc-tabhActive {
border-left: 1px #636363;
border-right: 1px solid #636363;
border-top: 2px solid rgb(153,170,221);
background: #e9e9e9;
}
#searchControl .gsc-tabHeader.gsc-tabhInactive {
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 2px solid #636363;
background: black;
}
</style>
<script type='text/javascript'>
var mapSearch;
var videoSearch;
var coreSearch;
var videoBar;
function SolutionLoad() {
var videoOptions = {
twoRowMode : true,
startupDelay : 150
}
videoSearch = new GSvideoSearchControl(
document.getElementById("videosc"), // container
defaultTags, // default tag array
null, // optional load function
null, // optional save function
videoOptions // optional options
);
// video bar
var vbOptions = {
largeResultSet : true,
master : videoSearch
}
videoBar = new GSvideoBar(document.getElementById("videoBarDiv"), null, vbOptions);
videoBar.execute("mac vs pc ad");
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var mapOptions = {
title : "Hoctro's Hangout Place",
url : "http://en.wikipedia.org/wiki/Huntington_Beach,_California",
hotspots : hotspotsList
};
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
var controlRoot = document.getElementById("searchControl");
// create the search control
coreSearch = new GSearchControl();
coreSearch.setLinkTarget(GSearch.LINK_TARGET_SELF);
coreSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
// prep for decoupled search form
var searchFormElement = document.getElementById("searchform");
var drawOptions = new GdrawOptions();
drawOptions.setSearchFormRoot(searchFormElement);
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// populate - web, this blog, all blogs
var searcher = new GwebSearch();
searcher.setUserDefinedLabel("The Web");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setUserDefinedLabel("Blogsphere");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleajaxsearchapi.blogspot.com/");
searcher.setUserDefinedLabel("Ajax Search Blog");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleblog.blogspot.com/");
searcher.setUserDefinedLabel("Google Blog");
coreSearch.addSearcher(searcher);
searcher = new GwebSearch();
searcher.setSiteRestriction("http://www.blogger.com/");
searcher.setUserDefinedLabel("Blogger");
coreSearch.addSearcher(searcher);
coreSearch.draw(controlRoot, drawOptions);
}
function doCoreSearch(q) {
coreSearch.execute(q);
}
function doMapSearch(q) {
mapSearch.newSearch(q);
}
function doVideoSearch(q) {
videoSearch.vsf.input.value = q;
videoSearch.searchByString(videoSearch.vsf);
}
registerLoadHandler(SolutionLoad);
function registerLoadHandler(handler) {
var node = window;
if (node.addEventListener) {
node.addEventListener("load", handler, false);
} else if (node.attachEvent) {
node.attachEvent("onload", handler);
} else {
node['onload'] = handler;
}
return true;
}
</script>
第三步: 把以下5个页面元素加入你的模板, 参考这个基础知识图解
没有把握直接放进模板里就先做一个叫定位的页面元素,然后用下面5个元素完整替换
<b:widget id='HTML31' locked='false' title='Search Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchform'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML32' locked='false' title='Video Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videoBarDiv'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML33' locked='false' title='Search Results' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchControl'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML34' locked='false' title='Map Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='mapsc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML35' locked='false' title='Google Video Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videosc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
第四步: 把刚刚替换出来的页面元素放到你觉得好的地方。当然地图搜索和视频搜索以及文字搜索结果出现的地方都放到文章页大的地方比较好,不然要撑破了~~如图:
在模板调整页面元素的地方经常会报错,忽略即可。
第五步: 打开 Map search(稍后你可以自己改名) 即地图搜索页面元素这一项把下面的代码复制进去 :
<h3 class="sidebar-subtitle">A few great places</h3>
<div id="hotspots">
<ul class="hotspots">
<li id="hs01">Sushi</li>
<li id="hs02">Pho</li>
<li id="hs03">Book store</li>
<li id="hs04">Italian Food</li>
<li id="hs05">Jeannine's</li>
<li id="hs06">Cava</li>
<li id="hs07">SanYsidroRanch</li>
<li id="hs08">Sunstone</li>
<li id="hs09">Melville</li>
<li id="hs10">PhysicalFocus</li>
</ul>
</div>
<script type="text/javascript">
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Sushi" },
{ element : document.getElementById("hs02"), query : "Pho" },
{ element : document.getElementById("hs03"), query : "Book Stores" },
{ element : document.getElementById("hs04"), query : "Italian Food" },
{ element : document.getElementById("hs05"), query : "Jeannine's" },
{ element : document.getElementById("hs06"), query : "Cava Restaurant & Bar" },
{ element : document.getElementById("hs07"), query : "San Ysidro Ranch" },
{ element : document.getElementById("hs08"), query : "Sunstone Winery" },
{ element : document.getElementById("hs09"), query : "Melville Winery" },
{ element : document.getElementById("hs10"), query : "Physical Focus" }
];
</script>
如图:
第六步: 打开 Google Video search 这一项页面元素,把以下代码复制进去。
<script type="text/javascript">
var defaultTags = [
{query : "feed:top100",label : "itshot"},
{ query : "feed:top100new",label : "itsnew"},
{ query : "monkey boy ballmer", label : "steveb"},
{query : "mac pc ads",label : "mac"},
{query : "mtv"},
{ query : "big wave surfing",label : "waves"},
{query : "christina aguilera type:music_video",label : "christina"},
{ query : "jessica simpson",label : "jessica"},
{query : "vw gti"},
{query : "ferrari f1",label : "f1"},
{ query : "abba",label : "abba"},
{ query : "type:gpick",label : "picks"
}
];
</script>
如图:
完成了!样式如下图:
要加新的地图搜索地点,修改第 5 ,6步即可.
讨论:
- 作者用以下代码控制默认的地图搜索位置:
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
-如下图可以点击那个绿色按钮切换搜索地点看地图
- 如图,作者还把文字搜索的样式也改了一下:

 阅读全文...
阅读全文... 阅读概要...
阅读概要... 0
评论
0
评论











 友情链接
友情链接 跟我联系
跟我联系 博客相关
博客相关 订阅本站
订阅本站